半透明div背景实现
.ins-tkt-msg{
width:100%;
height:100%;
background-color:black;
filter: Alpha(opacity=60);
opacity:0.6;
position:absolute;
top:0px;left:0px;
display:none;
}
#tktmsg{
width:90%;
position:fixed;
padding:40px 30px;
background-color:white;
top:20%;
left:5%;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius:8px;
text-align:center;
font-size:16px;
line-height:30px;
display:none;
}
.ins-rs-btn{
width:200px;
padding:10px 15px;
font-size:16px;
border:none;
background-color:#1aa97b;
color:white;
-moz-border-radius: 8px;
-webkit-border-radius: 8px;
border-radius:8px;
}
<div class="ins-tkt-msg">
</div>
<div id="tktmsg">
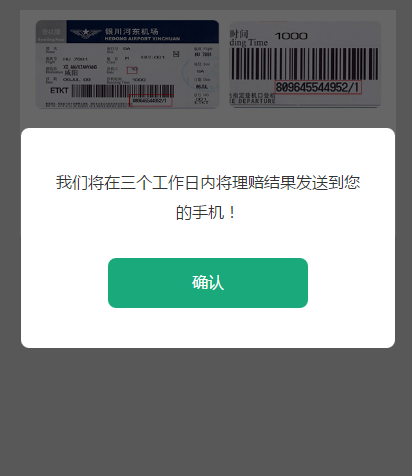
<div>我们将在三个工作日内将理赔结果发送到您的手机!</div>
<div style="padding-top:30px"><input id="Button1" type="button" class="ins-rs-btn" value="确认" /></div>
</div>
function clearmsg() {
$(".ins-tkt-msg").css("display", "none");
$("#tktmsg").css("display", "none");
}实现效果: