Ueditor1.4.3比以前的版本又好了很多,使用更简单、方便,推荐更新。
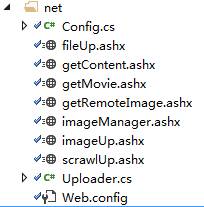
最主要的亮点在net版本无需繁琐的配置即可完成图片上传(路径修改),远程图片抓取。本地图片转存基本还是老样子,如果能增加个一键转存就更好了。我觉得还是net目录下的功能让我很兴奋,下图是老版本的,路径配置写在config里的,还要修改uploader.cs未内容才可上传。
_ueditor_page_break_tag_

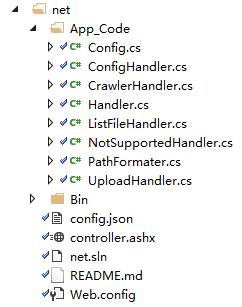
新版本的net下,如下图

配置文件config.json,很清楚。
下面就来说说在asp.net MVC下基本的简单配置吧!
1.在BundleConfig.cs里定义好ueditor的路径
//ueditor的js和css
bundles.Add(new StyleBundle("~/Plugins/ueditor").Include(
"~/Plugins/ueditor/ueditor.config.js",
"~/Plugins/ueditor/ueditor.all.min.js"));
2.在使用ueditor的地方
<script type="text/plain" id="myEditor" style="min-height:500px">@Html.DisplayTextFor(model=>model.Content)</script>
3.引用ueditor并实例化
@Scripts.Render("~/Plugins/ueditor")
<script type="text/javascript">
varue = UE.getEditor('myEditor');
</script>
4.后台获取值的方法,用FormCollection
public ActionResultEdit([Bind(Include ="ID,Title,Content,Term,Keywords,Description")]Articlearticle,FormCollectionfc,stringreturnUrl) {
article.Content = fc["editorValue"];}
就这些了,简单吧!
2016-03-11补充:
1.后端配置项没有正常加载,上传插件不能正常使用!原因:Newtonsoft.Json项目版本和ueditor的不一致,升级项目版本
2.升级后会出现 未能加载文件或程序集“Newtonsoft.Json”或它的某一个依赖项。找到的程序集清单定义与程序集引用不匹配。添加配置项,在web.config里
<runtime> <assemblyBinding xmlns="urn:schemas-microsoft-com:asm.v1"> <dependentAssembly> <assemblyIdentity name="Newtonsoft.Json" culture="neutral" publicKeyToken="30ad4fe6b2a6aeed"/> <bindingRedirect oldVersion="0.0.0.0-6.0.0.0" newVersion="6.0.0.0"/> </dependentAssembly> </assemblyBinding> </runtime>
